Уважаемые веб-дизайнеры! Шрифт Arial в 2009 году безнадежно устарел! На смену ему пришел суперсовременный шрифт Tahoma. Не верите? Читайте дальше.
Уже сколько раз зарекался делать дизайны без четкого технического задания, но, видимо, опыт общения с заказчиками ничему меня не учит. Оптимизм и доброта душевная очень даже наказуемы. Думаешь: с той стороны вебманей тоже ведь сидят разумные люди, которые заинтересованы получить качественный проект быстро и дешево. Да, не могут внятно сформулировать, что им нужно. Так ведь заказчик, как правило, далеко не профи, хотя хочет получить все и сразу. И бесплатно. А кто ж не хочет? Но ведь всему же есть предел, даже человеческой наглости и тупости. По крайней мере, предел быть должен.
Сегодня решил помочь знакомому сделать простенький сайт-визитку для компании по продаже домашних кинотеатров, стереосистем и систем управление светом и шторами. Цена минимальная, технического задания нет, сроки поджимают. Все как обычно. Из пожеланий заказчика: «светлый(белый) фон….скорее всего«, «О Компании, Новости/обзоры, Бренды/продукция, Вход для дилеров«, «выпадающее меню и еще одно слева«. Из графики прислал только логотип.
Пожелания по дизайну:
Первое:

Второе:

Третье:

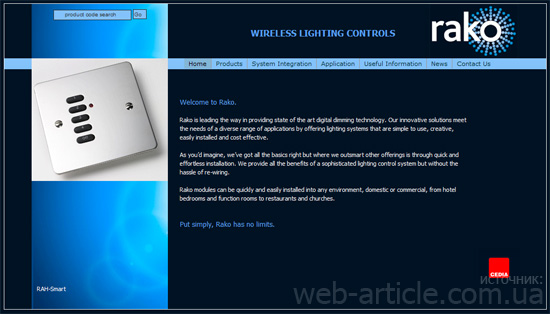
Глядя на примеры сайтов, которые нравятся заказчику, задача казалась мне простой, а работы — на день играючи. В результате у меня получилось вот что:

Знаете, почему заказчик не принял макет? Потому что шрифт Arial — устаревший: «да не давали шрифтов — но ставить ариал тоже как-то в 2009 году…«. Других возражений пока не поступало. Пояснения менеджера, что шрифт меняется на этапе верстки за полминуты, были восприняты заказчиком скептически. Типа говорите-говорите, я ж не лох какой, я ж знаю, что вы мне старье парите.
Клиент соизволил показать пример сайта с правильными, современными. В CSS-стилях сайта-эталона: font-family: Tahoma, Arial, Helvetica, sans-serif. Комментировать без мата не могу, потому промолчу.
После долгих мучений, после объяснений, что сайт в стиле infiniti.ua стоит дороже $500, клиент все же решил, что ему нужен черный дизайн. Принята была 3я версия макета:


Интересно, на основании чего заказчик сделал такой вывод? Какие-нибудь исследования британских ученых?
С той же Tahoma можно хлебнуть горя, если использовать наклонное начертание — текст превращается во что-то искореженное и слабочитаемое. Использую её у себя в блоге, но думаю в скором времени сменить из-за этого.
Плюс ещё заказчик не учитывает, что кириллица и латиница даже на сайте-примере могут смотреться по-разному и производить разное впечатление.
Так что насчет «Arial устарел» категорически несогласен. Он будет жить, пока будет жив Windows 🙂
современный это требушет! уж года два как он везде и всюду!
хорошо бы заказчику показать пару литер из разных наборов и попросить определить где ариал а где вердана или даже фрисет. для наглости я б и таймс туда воткнул.
а устарело видение заказчика и его менеджеры которые продавать должны а не дизайн обсуждать.
В статье описан пример классического «худшего» типа заказчика: что-то где-то слышал и считает, что этого достаточно, чтобы учить разработчика правильному сайтостроению. Т.е. до составления грамотного ТЗ еще не дошел, но уже знает об ActionScript, jQuery и устаревших шрифтах. Именно этот тип заказчика хочет все, сразу и за 200 баксов, а взамен, хорошо потрепав нервы грамотному разработчику, часто получает сайт на глючном шаблоне от студентов-первокурсников
таких заказчиков стрелять надо… все нервы измотают.. деньги то хоть заплатил или как?
пока «или как» 🙂
Хорошо, что многие текстовые биржи сейчас ставят себе везде одинаковые стили шрифта, а то пришлось бы этот аспект контролировать.
Чуть больше месяца потребовалось, чтобы сдать макет «очень простого и очень срочного» сайта… И когда ж я перестану наступать на одни и те же грабли и брать заказы без четкого технического задания 🙁
>>И когда ж я перестану наступать на одни и те же грабли и брать заказы без четкого технического задания
RE: Создайте небольшую анкету с вопросами и готовыми возможными вариантами, где это возможно. Помогает.
А заказчик просто хотел повыёживаться, показать свою значимость, и, возможно, занизить цену. Таких на место нужно быстро ставить.
По поводу шрифта, считаю Tahoma, Arial и Verdana классикой, а классика не стереет. Хотя с большим развитием нета будут всё больше встречаться различные шрифты на сайтах.
Да есть анкеты, они даже высылаются заказчикам и некоторые на эти анкеты даже отвечают :). Другие же замолкают и я предпочитаю думать, что вот они-то — знатные геморройщики, которых озадачило требование дизайнера привести упорядочить свои мысли и желания
Да, задротским заказчикам нет покоя))
Интересно, этот умный менеджер вообще знал что каждый шрифт создается для своих целей? Зачастую узких. Я например знаю пару десятков шрифтов, которые активно пользую в дизайне полиграфической продукции, но на сайт никогда их не повешу)))) И наоборот))))
А бриф — реально нужная шняга. даже если после него клиент ушел, он по крайне мере понял что перед заказом сайта надо крепко подумать)