Векторная и растровая графика для web
 Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий.
Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий.
Нет идеального графического формата. В то же время важно научиться использовать преимущества того или иного формата для конкретной задачи, минимизируя влияние его недостатков.
Растровые (точечные) изображения
К растровой графике, которой гораздо больше, чем векторной, относятся все картинки форматов JPEG, GIF, PNG, ICO, BMP. Это привычные нам фотографии, иконки и рисунки, которые состоят из точек (пикселей, растров).
Преимуществом растровой графики является то, что с ее помощью можно создать любой по сложности рисунок. При этом применять огромное количество фильтров и плагинов. Основным недостатком – растровую графику нельзя растягивать без потери качества. Большие рисунки нужно изначально рисовать большими, а фотографии делать с большим разрешением.
При увеличении размера файлов растровой графики теряется четкость изображения, становятся заметными отдельные пиксели, из которых состоит картинка. Самым популярным пакетом для обработки растровой графики является, конечно же, Adobe Photoshop (PSD).
Растровый формат GIF, позволяет создавать анимацию. Правда, она проще и дольше загружается, чем flash, зато сделать gif-анимацию, как правило, намного легче.

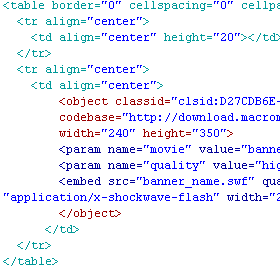
 Казалось бы, тривиальная задача вставки flash-баннера или ролика в HTML-код своего сайта не заслуживает того, чтобы писать на эту тему целую статью. К сожалению, не все так просто. Существует множество вариантов кода для публикации Flash, при чем единственно правильного, однозначно понимаемого всеми браузерами и удовлетворяющего стандарты W3C, нет. И дело не только в том, что существует огромное количество вариантов того, в какой версии Flash создавался баннер, какие при этом использовались команды ActionScript, какой версией flash-плеера и в каком браузере будет просматриваться flash-анимация. Проблема еще и в том, что компания Microsoft при создании своего браузера Internet Explorer запретила реализовывать взаимодействие с интерактивным контентом, пока пользователь не активирует его сам. Примерно так же поступила и Opera. В результате появилось несколько десятков вариантов HTML-кода для вставки flash-роликов, у каждого из которого есть свои преимущества и недостатки.
Казалось бы, тривиальная задача вставки flash-баннера или ролика в HTML-код своего сайта не заслуживает того, чтобы писать на эту тему целую статью. К сожалению, не все так просто. Существует множество вариантов кода для публикации Flash, при чем единственно правильного, однозначно понимаемого всеми браузерами и удовлетворяющего стандарты W3C, нет. И дело не только в том, что существует огромное количество вариантов того, в какой версии Flash создавался баннер, какие при этом использовались команды ActionScript, какой версией flash-плеера и в каком браузере будет просматриваться flash-анимация. Проблема еще и в том, что компания Microsoft при создании своего браузера Internet Explorer запретила реализовывать взаимодействие с интерактивным контентом, пока пользователь не активирует его сам. Примерно так же поступила и Opera. В результате появилось несколько десятков вариантов HTML-кода для вставки flash-роликов, у каждого из которого есть свои преимущества и недостатки.
