
Для продвижения своего сайта нужны баннеры. Их можно размещать бесплатно в блогах своих знакомых или на коммерческой основе на сайтах с высокой посещаемостью. Создание баннера можно заказать в профессиональной веб-студии, а можно сделать самому.
В этой статье мы научимся делать анимированные GIF-баннер средней сложности с нуля. Для этого нам понадобится немного времени и терпения, т.к. шедевр анимации у новичка за час не получится никак. Из программ мы будем использовать Adobe Photoshop – для подготовки кадров баннера и Ulead GIF Animator 5 – для создания из готовых кадров анимационного ролика в формате GIF. Если вы не знаете, где взять эти программы, рекомендую прочитать статью Чем бесплатно скачать любую информацию.
Этап I: Подготовка кадров баннера в программе Adobe Photoshop:
1. Выбираем размер баннера, который мы будем делать (в примере ширина баннера 468 пикселей, высота 60 пикселей). Определяемся с примерным сценарием баннера: что и как будет двигаться. Ищем в интернете нужные картинки, готовим логотип компании и другую графику, которую вы хотите вставить в свой будущий баннер.
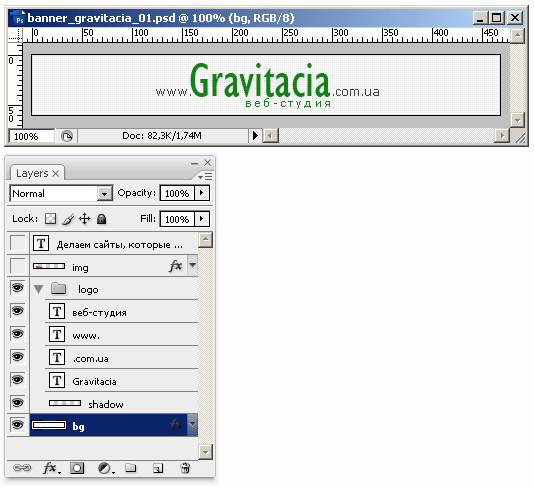
2. Создаем в Фотошопе файл размером 468х60. Добавляем в него всю нужную графику, логотип, размещаем в нужном месте видимой области баннера, выравниваем. Чаше всего в баннерах делают тонкую рамку на границе видимой области, некоторые сайты даже не принимают рекламные баннеры, не ограниченные рамкой.
Каждый элемент располагаем на отдельном слое. Желательно группировать слои в папки, чтобы не путаться, какая графика к какому кадру относится. Подготовив один кадр, скрываем его слои для удобства и на освободившемся месте готовим другой кадр. Получится примерно так:

3. После того, как все кадры созданы и распределены по слоям в фотошоповском файле, нам нужно сделать отдельные кадры, которые мы будем анимировать. Для этого мы будем скрывать ненужные в данном кадре слои и сохранять в формате GIF каждый кадр по очереди, начиная с первого, в отдельную папку.
1 кадр: Спрятав все слои, кроме самого нижнего, сохраним фон нашего баннера:

2 кадр: Сохраняем файл с логотипом, но без надписи «Веб-студия»:

3 кадр: Сохраняем кадр логотипа:

4 кадр: Прячем все слои, кроме слоя с арбузом и фонового. Сохраняем предпоследний кадр анимации:

5 кадр: Делаем видимым еще и слой со слоганом баннера. Сохраняем пятый файл в gif:

В результате мы создали 5 статических GIF-файлов, из которых сейчас сделаем один файл GIF-анимации.
Этап II: Создание анимированного GIF-баннера из подготовленных кадров с помощью программы Ulead GIF Animator:
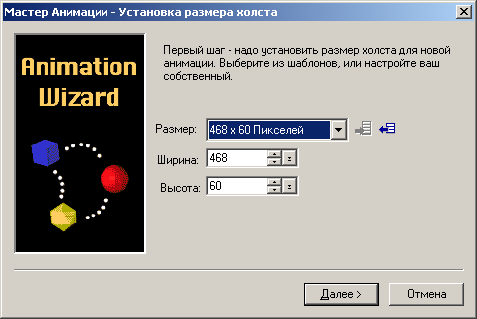
1. Открываем Ulead GIF Animator 5. Запускаем Мастер анимации (4-й пункт сверху в меню Файл). Выбираем размер баннера и нажимаем Далее:

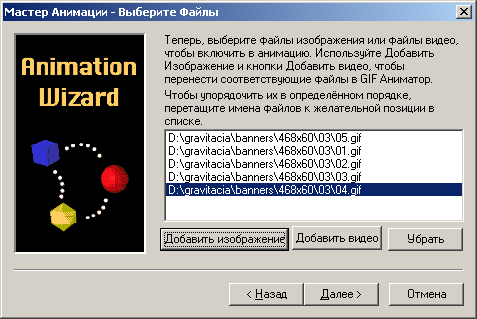
2. В новом шаге мастера анимации добавляем созданные нами ранее 5 кадров баннера. Для этого нажимаем на кнопку «Добавить изображение» и с помощью Shift выделяем за раз все файлы и добавляем их в Мастер:

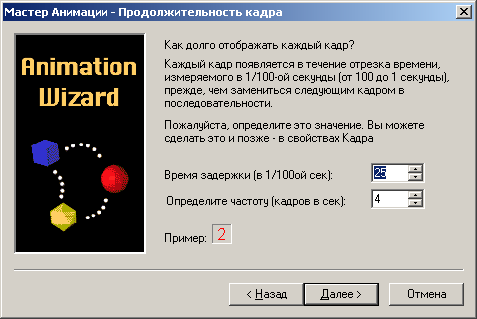
3. Работа Мастера анимации почти завершена. Осталось выбрать скорость смены кадров. Можно не менять предложенную по умолчанию скорость в четверть секунды (25 мс), позже мы все равно сделаем для каждого кадра свое время задержки. Нажимаем Далее и завершаем работу Мастера анимации.

4. Попадаем в основное окно программы. Пять кадров добавлены, теперь нужно установить их в нужной нам последовательности, каждому кадру выставить свое время задержки и продублировать несколько кадров, чтобы добиться «мигания» баннера.
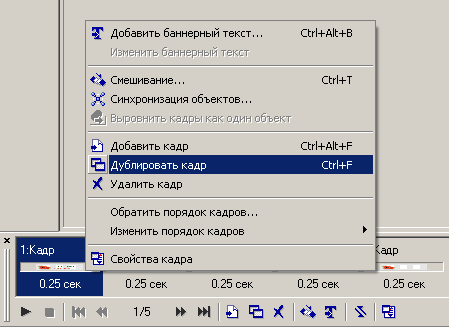
Для того, чтобы сделать копию кадра, нажмите правой кнопкой мыши на нужном кадре и выберите в контекстном меню пункт Дублировать кадр. Аналогично можно удалять кадры, менять его свойства, выбирая нужный пункт контекстного меню:

Чтобы изменить время показа кадра баннера, нужно дважды кликнуть на кадре и в самом верхнем поле появившегося окна вписать нужное время (100 мс =1 секунда).

Чтобы изменить последовательность кадров баннера, зажмите перетаскиваемый кадр левой кнопкой мыши и перетащите его на новое место.
5. После смены последовательности кадров, дублирования и экспериментов со временем показа, наша линейка кадров будет выглядеть вот так:

6. Для того, чтобы просмотреть, как баннер будет выглядеть в анимированном виде, можно воспользоваться вкладкой Предосмотр. Если все устраивает – сохраняем баннер в формате GIF: Ctrl+Shift+S.
7. Баннер готов. Может открыть его любым браузером или программой просмотра графики. Сделанный нами GIF-баннер, рекламирующий некую несуществующую компанию, в конечном итоге выглядит так:

Как видите, все совсем не сложно. Конечно, функциональность программ, которые мы использовали для создания кадров баннера и их анимации, гораздо шире. После создания пары простеньких баннеров, вы можете экспериментировать и сделать более сложную и красивую рекламную графику. Инструменты и знания у вас уже есть, осталось запастись временем и желанием сделать баннер для своего сайта или блога.
Творческих вам успехов!

спасибо огромное
Спасибо за интересный урок! А еще можно анимацию сделать в самом ФШ, вернее в ImageReady, который идет с ним в комплекте. Начиная с версии CS, IR легко справляется с данной задачей.
Способов решения задачи всегда больше, чем один. Программ-аниматоров достаточно много, можно даже из флэша экспортировать гиф-баннер. Для меня исторически сложилась пара Photoshop+GIF Animator, возможно, кому-то в IR будет быстрее и удобнее. Дело вкуса 🙂
с летитбита уже не качается 🙁
Там почему-то аккаунт сдох. Ну и фиг с ним, уберу ссылку на скачивание с летитбита
Спасибо за статью. Мне юбыло интересно так как Photoshop для анимации ни разу не использовал. Возник вопрос, а почему на некоторых сайтах не отображаются gif баннеры. Имею в виду класическую ситуацию обмена ссылками. В большинстве случаев мой анимированный gif 88×31 не отображается, хотя на родном и родственном сайте виден отлично. В чем проблема понять не могу, тем более, что даже статика ни в том же gif, jpg, png так же не видна. Сколько не рыл интернет молчит. Что Вы думаете по этому поводу?
Mik, подавляющее число баннеров имеют стандартные известные размеры. Это сделано для того, чтобы ими можно было обмениваться и при разработке дизайна сайта, как правило, учитывается, какого размера баннеры и где можно будет разместить.
Потому для фильтрующих рекламу программ, например, плагинов браузеров, Agnitum Outpost Firewall, Kaspersky Internet Security и т.д. не сложно определить баннеры по размеру, ключевым словам, верстке и т.д. Вы можете даже не знать, что какая-то программа, установленная на вашем компьютере, или сразу несколько таких программ фильтруют рекламу, в т.ч. и кнопки размером 88х31. Часто функция фильтра рекламы включена по умолчанию у антивирусов или браузеров.
Подробнее о способах фильтрации рекламы можно почитать в моей статье Как убрать баннеры со всех сайтов
Вообще очень интересная и полезная информация, я занимаюсь видео, но иногда попадаются бешенные клиенты которые считают, что я должен разбираться во всем, приятно когда можешь им ответить на какой-то вопрос адекватно и грамотно, а с такими уроками можно даже и сделать если совсем припечет.
СПАСИБО!!!
Здрас-с-сьте товарищи, в прошлой теме я уже поворчал, вроде в этой еще нет:)
Так вот, что я хотел сказать… начиная с Adobe Photoshop CS3, о которой в принципе толкует автор, имеется встроенный аниматор. Вызывается оно так: «Окно —> Анимация».
И работа в ней ничем не уступает Ulead GIF Animator, может даже превосходит в удобстве. Так как в самом редакторе изменить нужные нам слои мы можем на лету, вместо того, чтоб сохранять каждый раз кадр.
Но как говорится, на вкус и цвет товарища нет:)
Просто показалось странным, почему не был упомянут данный способ.
С уважением, TMaximuS
З.Ы. Пошел дальше ворчать:)
TMaximuS, когда я начинал учить фотошоп и гиф-анимацию, встроенных в Фотошоп средств анимирования не было. Я пользуюсь старым проверенным методом анимирования, мне он нравится. Я не говорю, что он единственный. Гиф-анимацию еще можно создавать экспортированиям флэш-ролика и силверлайта, об этом я тоже еще не писал. Это не книга по анимации, это всего лишь статья в блоге 🙂
Зато было в CS3, о которой вы писали:)
Айяйяй:) Надо упоминать такие вещи;)
А экспортирование из флеш, это уже из разряда садо-мазо)
В CS3 еще много чего есть, о чем я не писал 🙂
Спс, GIF Animator прикольная фича с анимацией текста есть, закидываешь тупо нарезки jpeg а текст уже крутишь в проге, только русский текст не распознает, подскажите решение проблемы плз!
Кириллица отлично отображается. Попробуйте не копировать и вставлять из Ворда, а набирать с клавиатуры. Если не получится, скачайте через eMule русскоязычный кракнутый GIF Animator 5, там точно все работает
Ольга, если уменьшение количества цветов не помогает, нужно уменьшить количество кадров, заменить/убрать в кадрах не очень нужную графику. Если это по каким-то причинам невозможно, сделайте вместо GIF-баннера Flash-баннер. Как правило, баннеры со сложным сценарием намного меньше весят в Flash
Alexandr, здравствуйте! Подскажите, пожалуйста, как можно уменьшить размер gif-баннера? Я сделала баннер 728х90, он получился порядка 70кб. Владельцы сайта попросили уменьшить его до 40кб. Я уменьшила все картинки до 1-2кб: фон, логотипы. В итоге он стал у меня 150кб! И сохраняла с небольшим количеством цветов (32). Ничего не помогает ((
flash-баннер есть, но он не везде показывается
то есть правильно ли я поняла, что все уменьшение размера — это только уменьшение цветов и количества кадров?
Больше всего размер анимированного gif-баннера зависит от количества цветов, количества кадров и сложности графики в каждом кадре. Проще говоря черная точка на белом фоне весит меньше, чем черная птица на белом фоне. Размер в пикселах на вес в кб тоже влияет, но если количество цветов и сложность графики не увеличивается, вес с увеличением размера увеличивается незначительно
Спасибо, за Ваш урок я вчера по нему впервые банер сделал)))
Пожалуйста 🙂
Оксана, это достаточно сложный баннер на Flash, новичок такой не сделает.
Photoshop при разработке такого баннера используется, для подготовки растровых картинок (фотографий), но основная работа делается в программе Adobe Flash. Это сложная программа, для ее изучения недостаточно прочитать 1-2 статьи, рекомендую купить книгу-самоучитель или пойти на курсы по изучению Flash.
Помогите пожалуйста! Хочу сделать банер такого типа как у Вас на верхней серенькой панели (регистрируйтесь, выигрывайте и т.д) Как это сделать и в какой прогамме. Приемлем ли для этого фотошоп?
Огромное спасибо за помощь! Курсы — это пустая трата времени и денег (из собственного опыта). Попробую все-таки разобраться сама. Ведь нет ничего невозможного, «и зайца можно научить курить»! Неправда ли?!
Я бы советовал сначала почитать книгу, затем попробовать что-то делать и накопить вопросы по практике. А потом пойти на курсы, чтобы было у кого получить на них ответы.
Конечно, если дело в разработке одного баннера, то это слишком долго и дорого, но если вы планируете серьезно заниматься разработкой баннеров на flash, рекомендую все же подыскать хорошие курсы
Ксю, нет, вставить ссылку в картинку gif нельзя. Если нужна вшитая в баннер ссылка, придется делать баннер на flash
Доброго время суток.
А вот вопросец возник. Возможно ли в GIF баннер сразу вставить кнопку с ссылкой на сайт, а не прописывать это в коде HTML? И в какой программе это делать, если да?
Спасибо, развеяли мои сомнения:)
Спасибо за статью, очень грамотно на пальцах разжевали способ создания баннера
всё делается в Ps CS4
У меня такой, может, глупый вопрос: сделала я в этой программе баннер, есть он у меня на компе. Как узнать его html который надо вставлять???
Есть файл gif, сделанный в проге Ulead GIF Animator 5 . Как сделать его кликабельным???
То есть надо сделать так, чтобы при клике на нём (хоть где, даже просмотрщиком изображений) мышой , открывался нужный url?
Такой легкотни я в жизни не видел!
очень хорошо все расписано, сейчас попробую сделать сама, только Вы пишите что депозитовский аккаунт где был триал программы Ulead GIF Animator 5 не работает, а где еще можно скачать что-то не нашла ссылку, или это только у меня не скачивается ?
у Депозита какие-то проблемы сегодня, а вообще ссылка работает
Наталья, разработка интерактивных флэш-баннеров, реагирующих на действие пользователя — процес достаточно сложный и требующий определенного опыта. Новичку он вряд ли будет по силам, а профессионал не будет делать его бесплатно.
У меня есть желание сделать подробную инструкцию по этому вопросу и выложить ее на этом сайте, но пока руки не доходят. Работы по составлению такого урока действительно много и выделить день-два на подготовку и публикацию такой статьи я пока не решился. Но следите за обновлениями, я все же соберусь когда-то это сделать 😉
Здравствуйте, помогите пожалуйста как сделать анимированный баннер во флеше, чтобы он при навигации мыши, преображался, менялся. Заранее огромное спасибо!!!
большое спасибо! Очень помогло: при прмощи этого гайда я создал свой первый мелькающий баннер! Ура!
Подскажите пожалуста, я зделал банер, большое спасибо Вам в Улеад, все работает, а где его код немогу найти, зараннее благодарен
код приведен вконце статьи, можете его скопировать и поменять путь к нему на свой и поменять ссылку на нужный вам сайт. Также можно воспользоваться генераторами кода типа Adobe Dreamweaver
Я все сделал как написано кинул гиф картинки выбрал очередность и время показа и еще ефекты нажимаю сохранить как гиф а оно не сохраняет пишет что
Unable to finish the GIF Optimization process.
И что делать? делал все по инструкции,руки прямые)))
Программа Unlead GIF Animator 5.05 крякнутая.
Помогите плз!!!
Возможно, крякнули неправильно. Попробуйте переустановить программу и воспользуйтесь ее возможностями в триал-режиме (30 дней на баннер должно хватить ;))
Спасибо за хороший урок! Еще бы про создание флэш почитать было бы интересно.
Все клёво написано, опробовано и сделано.
Кстати, тут прочитал письмо Ольги (правда, древнее). Скорее всего она записала свою анимашку в формате UGA — стандартном по умолчанию. Я тоже записал сначала в этом формате — 62,5 К. Думаю — что-то не так…
Потом врубился, переписал в GIF — 8,5 К. Эффект уменьшения — почти в 8 раз!
Так что надо быть повнимательнее!
Спасибо! Успехов! С уважением, Gourman.
Огромнейшее спасибо за урок! Сделала сама баннер с первого раза. Гордость аж распирает))))
Спсб!!!!
Спасибо за информацию, очень доходчиво.
Александр, здравствуйте! Большое спасибо за статью — все оч. доходчиво. Все делала в фотошопе. Только одного не поняла (полный чайник в этом) как сделать баннер кликабельным? Куда и как вставлять «Код для размещения баннера» И не у кого спросить( Может Вы ссылку дадите как это сделать для таких полных чайников как я? Заранее благодарна.
Ирина, можете вставить этот код в html-шаблон своего сайта и залить его на назад сервер по ftp или же вставить код баннера через админку (систему управления сайтом)
Александр, спасибо большое за ссылку — буду разбираться.
Отличная статья, как раз нужно баннер сделать. Думал на флэше. т.к. когда-то занимался, но нашел эту статью и буду делать по ней. На флэше конечно возможностей больше, но зато здесь просто и быстро, что мне и нужно. Спасибо, удачи и процветания Вашему сайту.
Когда же у меня будет время на освоение фотошопа? Это моя мечта, надо загадать желание на Новый Год:)) Может сбудется:))