Если вы нашли в интернете картинку хорошего качества и хотите вырезать из нее кусочек, чтобы сделать их него, например, аватарку, этот урок написан специально для вас. Также этот простенький урок Фотошоп пригодится тем, кто хочет удалить со старой фотографии подружку, с которой поссорился, оставив на фото только себя, любимого. Наконец, можно из большой фотографии сделать фото поменьше, чтобы на новой фотке был только важный объект, а пейзажи и интерьер оставив за кадром. При этом важный объект не уменьшится, его можно будет хорошо рассмотреть, а новое фото будет меньше и по размерам, и по весу в Кб.
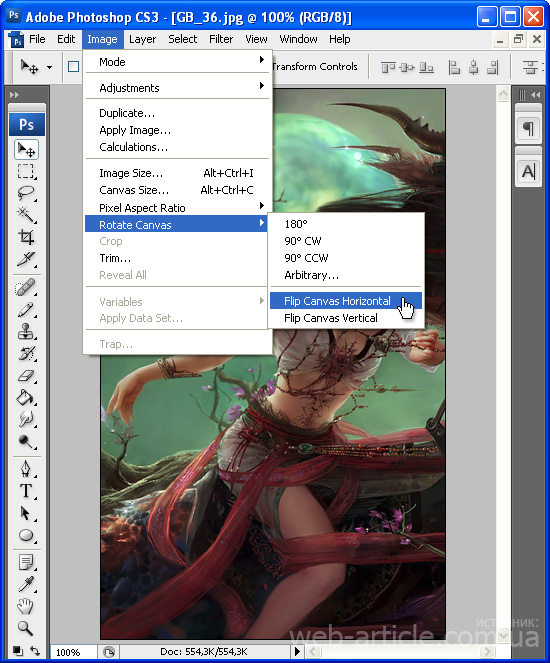
В Фотошопе, помимо обычного уменьшения размеров изображения, можно уменьшать картинку, оставив за пределами видимости ненужный фон. Такое уменьшение называется уменьшение холста (Canvas Size), т.е. уменьшается холст, а картинка при этом остается прежнего размера. Естественно, можно уменьшить сначала холст, а затем и саму картинку, чем мы сейчас и займемся.
Как вырезать кусок картинки в Фотошопе. Подробная инструкция с иллюстрациями
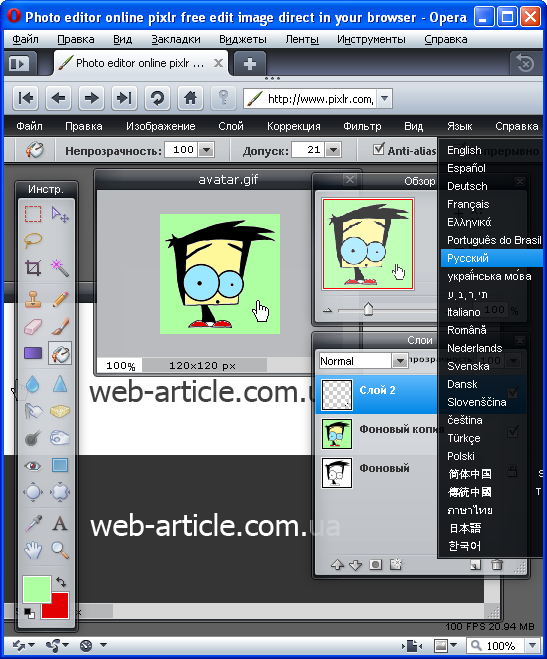
1. Допустим, у нас есть большая картинка 500х460 пикселей, из которой нам нужен только кусочек 120х100 пикселей:

Нажимаем на клавиатуре Ctrl+A, чтобы выделить весь рисунок, затем жмем Ctrl+C, чтобы его скопировать, Ctrl+N, чтобы открыть пустое пока окно дня обрабатываемого рисунка и вставим в него наш рисунок, нажав Ctrl+V. Все эти процедуры нужны, чтобы разблокировать единственный слой картинки для перетаскивания и одновременно оставить неиспорченную копию рисунка.
(далее…)