Почему я делаю баннеры только при полной предоплате
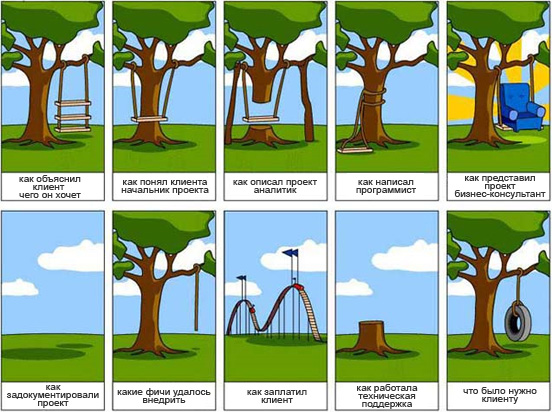
 Баннеры — слишком мелкие заказы с большой долей подготовительной и согласовательной работы. Изготавливать их, в отличии от изготовления сайтов, не особо выгодно. На первый взгляд работы нам не много. Но практика показывает, что клиент редко знает, чего он хочет. Или определяется со своими пожеланиями уже после того, как баннер сделан. Вот тут и заказчика и начинает распирать от креативных идей, доплачивать за реализацию которых он не видит причин. В результате – потеря времени и нервов для обеих сторон.
Баннеры — слишком мелкие заказы с большой долей подготовительной и согласовательной работы. Изготавливать их, в отличии от изготовления сайтов, не особо выгодно. На первый взгляд работы нам не много. Но практика показывает, что клиент редко знает, чего он хочет. Или определяется со своими пожеланиями уже после того, как баннер сделан. Вот тут и заказчика и начинает распирать от креативных идей, доплачивать за реализацию которых он не видит причин. В результате – потеря времени и нервов для обеих сторон.
Писать полноценные технические задания, договора, календарные планы, сметы и акты приема-передачи работы – это долго. Но, к сожалению, необходимо. Иначе виноватым останется именно дизайнер, который почему-то не обладает способностью телепатически улавливать вкусы, настроения и требования своего драгоценного клиента. Потому – только 100%-я предоплата.
Чаще всего flash-баннеры в нашей веб-студии делаются как подарок заказчикам крупных и сложных сайтов. Хороший сложный баннер стоит у нас 40-100 долларов, а при составлении договора, 50% предоплате и посещении офиса клиента (как мы делаем при разработке сайтов) стоимость баннера будет около 150 долларов за счет существенного увеличения затрачиваемого на работу времени. Такая цена уже не устраивает заказчика.
(далее…)