Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
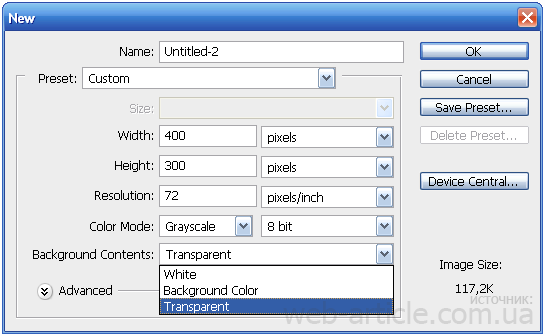
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:

Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)

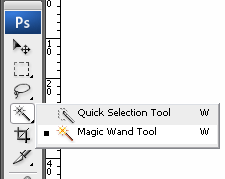
или с помощью «волшебных» инструментов (W):

Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:

При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:

Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.

Хорошая статейка, для начинающих как я в самый раз…
Большое спасибо за подробное описание создания прозрачности фона! Облазила пару десятков сайтов и не могла найти простого описания, а у вас нашла и сразу всё, что нужно сделала.
Спасибо!^^
по идее в фотошопе можна и самому все это найти.
В Фотошопе еще и не такое можно найти. Если искать 🙂
Да уж по идее может и можно, тока если бы не этот урок я бы год сам искал наверно =)
Спасибо. Ваш урок очень помог наконец-то сделать картинку прозрачной. До этого пыталась векторную картинку из CorelDraw экспортировать в GIF, но получалось не то что надо.
Нашел класный проект, по редактированию фоток онлайн. Прямо в онлайн — подгружаешь свою фотку,
и можешь обрезать ее, убрать красные глаза, можешь тутже рамочку на нее сделать, фотомонтаж . и т.д. Потом сохраняешь все на своем компьютере!
Не знаешь как сделать — там обучающие статьи есть! Все подробно описано! Исамое главное — все в одном месте!
Редактор похож на фотошоп! Круто! Я уже себе занес в избранное.
Удобно для обработки небольших фоток.
Вот адресок! templeit.net
тезка, вы не поверите, но такие вот простые уроки, судя по посещаемости, достаточно популярны у новичков, только начинающих осваивать Фотошоп.
Вы не против, если я удалю ссылку на сайт-сателлит из вашего крайне познавательного комментария? 😉
Разве такой мелочи нужно было делать урок?
я в шоке ппц
Спасибо огромное
большое спс за информацию)))прозрачность знал как делать….просто не знал что в JPG формате она не сохраняется)))буду теперь знать)))
Асьген
На прозрачный фон можно наложить градиент, который с одной стороны нужного цвета, а с другой 100% прозрачный. Выберите в Фотошопе инструмент «Градиент» и под главным меню появится панель с возможностью редактировать свойства градиента, в т.ч. и прозрачность.
Про такую прозрачность всё ясно. А как градиентную-то сделать? Чтоб картинка была, допустим, снизу чёткая, а к верху становилась прозрачной.
странно, коммент я оставляю для статьи о создании активной ссылки в АС, но публикуется он почему то здесь
Юрий, спасибо за сообщение о поломке — уже исправил.
Ocen poniatno vsio, polucilos ne s pervogo raza, no kogda pervyj raz vidish fotosop eto ne udivitelno. spasibo 🙂