С чего начать изучение веб-дизайна

Пролог
Хотел бы рассказать небольшую историю, которая подойдет как эпиграф к этой статье. Года два назад я искал DVD диск на раскладках. Нужен был сборник дизайнерских программ, в котором, помимо Adobe Photoshop, Adobe Flash, Adobe Dreamweaver и Adobe Illustrator, были бы и CorelDraw, и несколько программ для создания иконок и скриншотов… Лень было искать и скачивать все по отдельности из интернета, а затем записывать на диск.
Объяснив продавцу, что мне нужен диск для веб-дизайнера, я получил несколько сборников DVD. Списки программ в описании дисков повторяли друг друга, наклейки только были разные. Составляли сборники далекие от веб-дизайна люди, потому ничего подходящего не было. Отдав продавцу диски и сказав «спасибо», я собирался уходить, но парень меня остановил. Вероятно, он подумал, что я просто компостирую ему мозги и решил вывести меня на чистую воду. Он спросил, что именно меня не устраивает во всех его дисках. На что я ему терпеливо объяснил, что на каждом диске есть только часть нужных мне программ, а «на этом нет даже Фотошопа».
И тут парень засиял. С чувством собственного достоинства и с высоты своего дизайнерского опыта, он мне объяснил, что профессионалы сайты делают в Дримвивере. А остальные программы нужны для понторезов вроде меня. Он был так счастлив от переполнявших его знаний, что мне даже жаль было его прерывать и сообщать, что HTML-верстка сайта в Dreamweaver’е – это всего лишь один из этапов разработки сайта, далеко не первый и не последний.
Меня еще пару дней мучили угрызения совести, что я парню настроение испортил. Впрочем, может это подтолкнет его заняться самообразованием, а не продажей дисков на раскладке. По крайней мере, я свой вклад в его карьеру сделал, дальше уже ему решать.
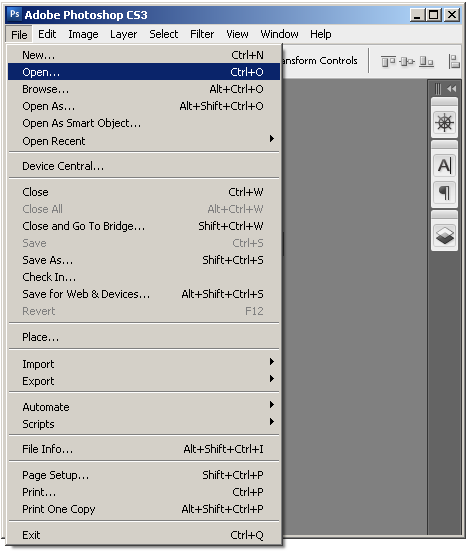
Но вернемся к теме статьи. Итак, с чего начать изучение дизайна для веб, какие программы должен знать веб-дизайнер, что лучше учить углублено, стоит ли идти на курсы. Обо всем по порядку.



 Время от времени все мы хотим быстро и бесплатно скачать какую-то полезную программу. В интернете существует множество блогов и форумов, которые предлагают скачать бесплатно программы и фильмы. Но на деле оказывается, что после долгой и нудной регистрации нас просят отправить куда-то платную SMS, оправляют на официальный сайт разработчика или предлагают скачать с файлопомоек кучу архивов, из которых потом, если очень повезет, можно собрать нужную программу. Собрать из скачанных архивов программу получается не всегда: обязательно один кусок или не докачается, или его быстро удалят защитники голодающих миллиардеров. В итоге мы получаем кучу потерянного времени и испорченных нервов. Потому такой путь нам не подходит.
Время от времени все мы хотим быстро и бесплатно скачать какую-то полезную программу. В интернете существует множество блогов и форумов, которые предлагают скачать бесплатно программы и фильмы. Но на деле оказывается, что после долгой и нудной регистрации нас просят отправить куда-то платную SMS, оправляют на официальный сайт разработчика или предлагают скачать с файлопомоек кучу архивов, из которых потом, если очень повезет, можно собрать нужную программу. Собрать из скачанных архивов программу получается не всегда: обязательно один кусок или не докачается, или его быстро удалят защитники голодающих миллиардеров. В итоге мы получаем кучу потерянного времени и испорченных нервов. Потому такой путь нам не подходит.
 JPEG — очень популярный формат представления графики в интернет. Фотографии, картины, рисунки высокого качества с большим количеством цветов – все это сохраняется с расширением .jpg. Формат способен отображать 16,7 миллионов оттенков. Прозрачность и анимация не поддерживаются.
JPEG — очень популярный формат представления графики в интернет. Фотографии, картины, рисунки высокого качества с большим количеством цветов – все это сохраняется с расширением .jpg. Формат способен отображать 16,7 миллионов оттенков. Прозрачность и анимация не поддерживаются. Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий.
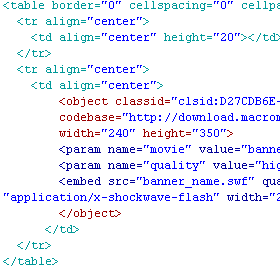
Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий. Казалось бы, тривиальная задача вставки flash-баннера или ролика в HTML-код своего сайта не заслуживает того, чтобы писать на эту тему целую статью. К сожалению, не все так просто. Существует множество вариантов кода для публикации Flash, при чем единственно правильного, однозначно понимаемого всеми браузерами и удовлетворяющего стандарты W3C, нет. И дело не только в том, что существует огромное количество вариантов того, в какой версии Flash создавался баннер, какие при этом использовались команды ActionScript, какой версией flash-плеера и в каком браузере будет просматриваться flash-анимация. Проблема еще и в том, что компания Microsoft при создании своего браузера Internet Explorer запретила реализовывать взаимодействие с интерактивным контентом, пока пользователь не активирует его сам. Примерно так же поступила и Opera. В результате появилось несколько десятков вариантов HTML-кода для вставки flash-роликов, у каждого из которого есть свои преимущества и недостатки.
Казалось бы, тривиальная задача вставки flash-баннера или ролика в HTML-код своего сайта не заслуживает того, чтобы писать на эту тему целую статью. К сожалению, не все так просто. Существует множество вариантов кода для публикации Flash, при чем единственно правильного, однозначно понимаемого всеми браузерами и удовлетворяющего стандарты W3C, нет. И дело не только в том, что существует огромное количество вариантов того, в какой версии Flash создавался баннер, какие при этом использовались команды ActionScript, какой версией flash-плеера и в каком браузере будет просматриваться flash-анимация. Проблема еще и в том, что компания Microsoft при создании своего браузера Internet Explorer запретила реализовывать взаимодействие с интерактивным контентом, пока пользователь не активирует его сам. Примерно так же поступила и Opera. В результате появилось несколько десятков вариантов HTML-кода для вставки flash-роликов, у каждого из которого есть свои преимущества и недостатки.