
После того, как вы сделали flash-баннер, нужно сделать его кликабельным. Вставить flash-ролик в код страницы и сделать его ссылкой с помощью HTML-кода, как это делается с gif-баннером, не получится. Но при нажатии на баннер должна открываться веб-страница, которую он рекламирует. Смысл создания любого баннера в осуществлении перехода на рекламируемый веб-сайт.
Задача легко решаема. Для этого мы создадим отдельный слой в баннере и добавим в него кнопку с кодом перехода на встроенном во Flash языке программирования Action Script. Эта статья-урок подробно описывает, как именно добавить ссылку во flash-баннер:
1 2 3 | on (release) { getURL("https://www.web-article.com.ua", _blank); } |
Для того, чтобы сделать flash-баннер кнопкой, нам понадобится программа Adobe Flash, в которой и создается сам баннер. В уроке использовалась версия Adobe Flash CS3 Professional, но все файлы сохранены для Flash 8. Для других версий Flash действия по созданию ссылки в баннере аналогичны. Итак, начнем работу.
1. Открываем программу Adobe Flash, открываем сделанный раньше баннер или заново создаем в ней требуемую для нашего баннера анимацию. При создании нового flash-баннера нужно выбирать язык программирования Action Script 2.0, несмотря на то, что уже вышла версия Action Script 3.0. Еще далеко не все пользователи интернета обновили flash-player хотя бы до 9й версии и у них могут возникнуть проблемы с проигрыванием вашего баннера на своем компьютере.
2. Создаем в нашем баннере отдельный слой. Назовем его, например, link. Имя слоя не имеет значения, главное, чтобы он был самым верхним слоем.
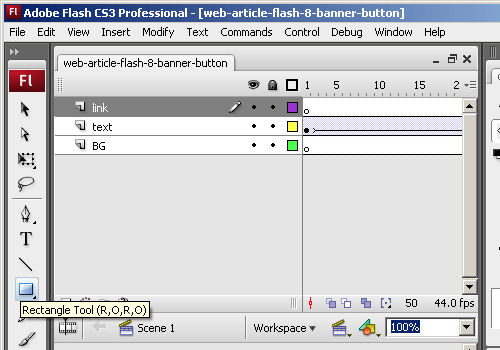
3. Выбираем инструмент Rectangle Tool (Прямоугольник). На этом этапе среда разработки баннера Adobe Flash CS3 Professional выглядит так:

4. Рисуем в рабочей области прямоугольник любого размера и в любом месте. Но прежде чем его рисовать, уберем границу прямоугольника и сделаем его заполнение полностью прозрачным. Для этого в закладке Color (Shift+F9, если ее нет) выставим следующие настройки:

5. Убедившись, что мы нарисовали прямоугольник в первом кадре самого верхнего слоя, переходим на закладку Info. Если этой закладки нет, нажмите Ctrl+I или выберите Window->Info – она появится. Выделяем наш невидимый прямоугольник, кликнув на первом кадре слоя link, а затем кликнут на проявившемся прямоугольнике:

6. В закладке Info устанавливаем размеры прямоугольника, который скоро будет кнопкой. Размеры должны быть такими же, как размеры flash-баннера, а координаты X=0.0 и Y=0.0. В нашем случае панель Info выглядит так:

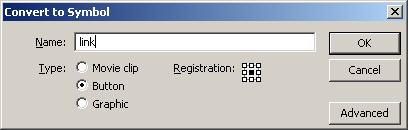
7. Выделяем прямоугольник. Чтобы преобразовать его в кнопку, нажимаем F8, в открывшемся окне выбираем Button и жмем OK:

8. Теперь у нас есть кнопка поверх нашего баннера. Пока она никуда не ссылается, но сейчас мы это исправим.
Нажимаем F9, чтобы открыть панель Actions. Выделяем первый кадр самого верхнего слоя, чтобы выделить кадр с кнопкой, затем нажимаем на маленьком кружочке в центре кнопки. После этого вставляем в панель Action код перехода по клику на flash-баннере. При этом сайт, на который ссылается баннер, откроется в новом окне браузера:
1 2 3 | on (release) { getURL("https://www.web-article.com.ua", _blank); } |
Выглядит это примерно так:

Этот код Action Script 2.0 означает, что при отпускании кнопки мыши после клика по нашему flash-баннеру откроется новое окно браузера и в нем откроется сайт www.web-article.com.ua.
Для того, чтобы ссылка открывалась в том же окне браузера, нужно убрать код «, _blank». И естественно, вставлять ссылку на свой сайт вместо ссылки на наш блог:
1 2 3 | on (release) { getURL("https://www.web-article.com.ua"); } |
Обращаем ваше внимание, что очень важно вставлять код Action Script именно в кнопку, а не в кадр кнопки. Это распространенная ошибка. Также убедитесь, что вы создаете документ не старше версии Action Script 2.0, в более новых версиях этот код может не работать либо пониматься старыми flash-проигрывателями неправильно.
Если при создании баннера в среде разработки Adobe Flash CS3 или Adobe Flash CS4 вы выбрали более новый язык Action Script 3.0 языком скриптов вашего баннера, этот урок вам не подходит.

Большое спасибо. Очень полезная информация,а подскажите плиззз, у меня не отображается на сайте (пустое место) созданый мною баннер с помощью flash banner creator,что делать???
Вероятнее всего вы его неправильно опубликовали, т.е. ошибка в HTML-коде загрузки баннера. Подробнее читайте здесь: https://www.web-article.com.ua/2009/html-kod-dlya-vstavki-flash-v-blog/
Также может быть вариант, что баннер запрещает грузить ваш антивирус, фаервол или антирекламный плагин для браузера.
Privet! Sposibo za horosij urok, no u menja nerabotajet ssilka.. delaju vse kak opisano, no ssilka neotkrivajetsa… pomogite esli mozete.
Dmitrijs, вариантов ошибок может быть несколько:
1. Вы вствили код в кадр с кнопкой, а не в саму кнопку
2. Вы выбрали Action Script 3.0, а не Action Script 2.0 при создании баннера.
3. Ваш антивирус или плагин браузера запрещает открывать ссылки с локальных флэш-роликов. Загрузите ваш баннер на сайт и откройте его в браузере, а уже после этого проверьте переход по ссылке
Спасибо. Буду теперь лепить флеш баннеры для сайтик. Спасибо ещё раз (:
Dan, вероятно, объект, к которому вы привязываете код ActionScript, не является кнопкой. Убедитесь, что вы конвертировали графику именно в тип button
спасибо за выложенную информацию, ошибка была как вы писали:
«Обращаем ваше внимание, что очень важно вставлять код Action Script именно в кнопку, а не в кадр кнопки»
это распространенная ошибка, допускается не только по незнанию, но и из-за невнимательности
что делаю не так ?????????? (Macr flas professional 8)
**Error** Scene=Scene 1, layer=link, frame=1:Line 1: Mouse events are permitted only for button instances
on (release) {
Total ActionScript Errors: 1 Reported Errors: 1
не нужно брать ”_blank” в кавычки
ПАЛИТ !!!
прописано в примере :
on (release) {
getURL(«https://www.web-article.com.ua», _blank);
}
надо _blank поместить в кавычки :
on (release) {
getURL(«https://www.web-article.com.ua»,»_blank»);
}
p.s. … ещё раз спасибо Alex-у за материал!
Спасибо большое! Всё работает)!
илья, наиболее вероятный ответ на ваш вопрос — второй комментарий сверху
У меня отказывается работать анимация после создания нового слоя с прямоугольником(( В чем проблема?
как сделать, чтобы банер в самом начале не нано было активировать нажатием мыши, чтобы уж потом он и становиться ссылкой
И самое главно, почему при нажатии высвечивается ошибка о том, что плеер остановит потенциально опасную операцию …., хотя на других сайтах ссылки на флеш работают
liv, возможно, анимация реализована ActionScript и создав новые объекты вы случайно внесли изменения в аглоритм.
Андрей, почитайте мою статью Как правильно публиковать Flash-ролики. Должно помочь
Добрый вечер!
У меня такая проблема. Всё делаю как написано. Баннер просматриваю при открытом Флеше. Всё супер! Ссылка работает, переходит на сайт. Потом закрываю прогу. Пытаюсь запустить только баннер файл swf. И тут уже не происходит никакого перехода на сайт. А ругается Security:
«Macromedia Flash Player has stopped a potentially unsafe operation.
The following local application on your computer or network:
…тут путь указан… и т.д. и т.п.»…
Я только дизайню. Может нужна ещё какая-то программерская часть. НЕ шарю. 🙁
Ann, открывайте ролик через браузер либо встраивайте плеер при публикации. Если в среде разработки Flash нажать F12, в папке проекта будет создан HTML-документ с правильным кодом публикации flash-ролика. Подробнее читайте здесь.
Вобще не выходит… пишет ошибка в сценарии когда я код вставляю.
У меня CS3 русифицированный.. баннер делал на Action Script 3.0.
Помогите, а то я весь день убил уже.
p.s. пишет что ошибка по описанию 1087: Syntax error: extra characters found after end of program.
и источник on (release) {
bat, нужно выбирать Action Script 2.0, а не Action Script 3.0. В Action Script 3.0 этот код не работает
так я в менюхе выбираю 2.0… или это не канает? надо значит было мультик делать в Action Script 2 вобще сразу? и еще хотелось узнать если такая беда, то как конвертировать Action Script 2 в Action Script 3 ? Oo
bat, я когда только установил CS3, понял, что коды Action Script 2 в Action Script 3 далеко не всегда работают. Разбираться, в чем дело, не было не времени, ни желания. К сожалению, я не помню, как вставил код Action Script 2 в баннер с Action Script 3 :). Попробуйте сохранить проект в самой старой из возможных версии Flash или самостоятельно разобраться как кликабельные кнопки делаются в Action Script 3
понятно спс :))))
Скажите, пожалуйста, сделала баннер в программе CS4, все получилось, благодаря вашей инструкции, кроме вставки кода. Какой надо вставить код в Action Script 3, т.к. в Action Script 2 не получается. Спасибо!
Олеся, ответ на ваш вопрос есть чуть выше в комментариях 🙂
Скажите, пожалуйста, у меня такая проблема: при прописывании ссылки нет цифр 1 2 3, есть только 1(((((( Как сделать, чтобы появились еще и 2, и 3?
Кажется, все получилось, спасибо))))
Dave, почитайте статью и комментарии к ней, вы не первый и даже не второй, кто задает этот вопрос
После создания кнопки не могу добавить действия к ней. Использую Flash CS4. Написано, что к выделенному фрагменту не возможно применить никакие действия. В чем может быть проблема?
Прочитал статью и комментарии очень внимательно, но таж же не могу выполнить 9 шаг. Когда выделяю 1 кадр 1 слоя — код ActionScript активен, а когда выделю кнопку окно становится не активным.
Та же проблема, что и у Dave. Шаг 9 пройти не удается :(. CS3
Dave, petu,
когда вы создаете flash-проект, нужно выбирать Action Script 2.0, а не Action Script 3.0. В Action Script 3.0 этот код не работает, там другой принцип добавления кода. Какой именно — я не знаю, мне хватает знаний Action Script 2
Низкий поклон!
Бился полсуток над данной проблемой, пока не нашел Ваш ресурс.
Всё заработало!
Еще раз огромное спасибо!
По многочисленным просьбам написал статью о том, какой нужен код ActionScript 3, чтобы сделать кликабельный флэш-баннер. Пожалуйста 🙂
люди, помогите, создал меню через flash menu factory без патчей, выложил на сайт, а он не переводит по ссылкам =( че делать?????
Пасиб за статью но у мну вопрос : как правильно экспортировать flash баннер чтобы в опере с первого раза можно было кликать на баннер и не было надписи «Щелкните чтобы активировать и использовать этот эллемент» ? Проверял на рамблере — у них баннерыс первого раза открываются оперой а в примере данного урока такая же лабуда что и у меня «Щелкните чтобы активировать и использовать этот эллемент»
Артур, в этом уроке для публикации flash-роликов используется упрощенный html-код, потому с некоторыми настройками для некоторых браузеров могут быть ограничения, связанные с повышенными мерами безопасности. О том, как правильно вставлять флэш-ролики на страницы сайтов, подробно написано в моей статье Код для вставки Flash в текст или шаблон блога
Вопрос по п.6
В каких единицах (сантиметры, пиксели) указаваются размеры прямоугольника?
И походу возник еще попрос. Как установить размеры самого баннера?
Nadin12
1. Размер в пикселах
2. Чтобы установить/изменить размер баннера можно в любой момент клинкуть вне баннера на серую область и в самом нижнем окне Properties (ctrl+F3) изменить размеры баннера (Size:)
Прошу, прощения, Александр, не могли бы Вы объяснить мне как сделать ссылку на почтовый ясчик с кнопки ва Флэш 8. заранее спасибо.
код тот же, только вместо адреса сайта нужно написать:
mailto:primer@mail.ru
колучится код:
on (release) {
getURL(«mailto:primer@mail.ru»);
}
спасибо, огромнейшее)
….Спасибо за ГРАМОТНУЮ и ОЧЕНЬ ПОЛЕЗНУЮ СТАТЬЮ!
…пол дня потратил в поисках достойного мануала по вставке ссылки во флеш!
…какое счастье — что наткнулся на ВАС!
На других форумах конечно тоже предлагали этот вариант! … ноу меня все было в ошибках! и только прочитав вашу статью до меня наконец-то дошло — в чем была ошибка «вставлял скрипт в кадр, а не кнопку» !)))))
…Сделал в итоге обеими способами (AS2 & AS3)! Все работает отлично!
…СПАСИБО! )))
Огромное спасибо! Очень понятная и полезная информация:))
Выделяю кнопку, а в окне скрипта пишет, что «К выделенному объекту нельзя применять никакие действия» 🙁
Хочу спросить про параметры публикации. Нигде не нашла таких инструкций. Свой баннер я отправила в баннерную сеть, но на него мало кликают. Может он не всем виден?
Публиковала для 7-ого флеш-плеера. Сжатый. Другие галочки не ставила. Что такое local playback security просто не знаю… Спасибо, если ответите.
Если вы видите баннер, то и остальные посетители сайта его видят. Для такого простого баннера параметры публикации не повлияют на видимость, оставьте их по умолчанию.
Вообще кликабельность баннера на уровне полпроцента считается нормальной. Если у вас больше — могу только порадоваться за вас или же на ваш баннер кто-то специально кликает ради статистики 😉
Викторр, при запуске файла swf напрямую очень часто возникает проблема с безопасностью: либо сам проигрыватель либо антивирус блокируют выполнение подозрительной флэшки, дабы обезопасить неопытных пользователей от возможного заражения вирусами. Это не значит, что flash работает неправильно или является вирусом, просто у безопасности приоритет выше.
Чтобы увидеть работу готового flash-ролика опубликуйте его (кнопка F12 в среде разработки Adobe Flash) и запускайте появившийся файл имя_проекта.html, а не имя_проекта.swf.
При загрузке flash-баннера на сервер он тоже отлично будет виден всем посетителям сайта, т.к. о безопасности уже заботится браузер и прав у флэшки из интернета намного меньше, чем у запускаемой с локального диска с правами администратора.
на баннер жать не надо, нажимайте на файл с расширением .html, который появляется в папке с баннером после того, как вы нажали F12.
Если баннер при этом открывается в браузере, он кликабельный, при клике есть переход на нужный сайт — все отлично, все работает, размещайте на нужном вам сайте.
Здравствуйте Александр. Во-первых огромное вам спасибо за информацию. Но: У меня как и у Ann проблема. Всё делаю как написано. Баннер просматриваю при открытом Флеше. Всё супер! Ссылка работает, переходит на сайт. Потом закрываю прогу. Пытаюсь запустить только баннер файл swf. И тут уже не происходит никакого перехода на сайт. А ругается Security:
«Macromedia Flash Player has stopped a potentially unsafe operation.
The following local application on your computer or network:
Могли бы вы поподробней объяснить, что надо сделать, чтобы решить проблему. Из ответа выше я ничего не понял. Заранее спасибо за понимание.
Перечитал «как правильно публиковать…» все посмотрел как сам публикую, но видать я тот еще ламер пока что….помогите плиззз, руки опускаются, когда вроде уже достиг какого-то результата, и все крахом идет на таких вот проблемах, не могу уловить корень проблемы, чтоб решить…
нажимаю на F12 открывает в браузере, но при нажатии на баннер тоже самое(
все получилочь. Ура. надо было просто успокоиться и попить чай 🙂
кто вставлял на местком флеш баннер, отпишите че там с кодом и как
Проблема. Не могу в кнопку вставить скрипт. Окно не активно.
вот такая вот ошибка:
**Error** Scene=Scene 1, layer=Layer 13, frame=1:Line 1: Mouse events are permitted only for button instances
on (release) {
Total ActionScript Errors: 1 Reported Errors: 1
Galant, вы вставляете код перехода в объект, который не является кнопкой. Внимательно почитайте текст статьи и комментарии
Извините, голову сломал. Читаю и не вижу того, что должно происходить: «Выделяем первый кадр самого верхнего слоя, чтобы выделить кадр с кнопкой, затем нажимаем на маленьком кружочке в центре кнопки.» Первый кадр выделил. Что за маленький кружочек, первого кадра?
Всё получилось)) Извините!
Большое спасибо за толковую инструкцию. Инструкций на данную тему в инете много, толковая — только эта. Значит, есть талант у автора…
Может кто-нибудь подсказать как сделать SWF не кликабельным. (У меня нет исходника)
Если я не ошибаюсь то воflash cs 4 можно сделать ссылку не прописывая в ручную скрипт
Там просто выбираешь на какой кадр перейти при нажатие если такая функция есть подскажите где она
Пожалуйста создайте видео по этому.
А то у меня не выходит.
Подскажите как убрать белую рамку вокруг Flash ролика??!!Всю голову сломал!!
спасибо большое… Я уже весь Нет облазил с попытками залить куда-то этот SWF, чтобы получить прямую ссылку и вставить Её в код:))) Оказывается все совсем иначе… Счас буду по рекомендациям из вашего поста делать все как полагается
Как сделать так что бы когда баннер размещен на сайте, а в браузере отключен плагин флеша, отображалась растровое изображение или скрин баннера? Говорят что это реально!
Вот такое выдает. помогите.
WARNING: This movie uses features that are not supported in the Flash 6 player
Symbol=link, layer=Layer 1, frame=1:Enhanced stroke is not supported in this player
c4d, реально, но еще и PHP знать надо
specialkv, обновите флэш-плеер (скачайте бесплатно с adobe.com) и в настройках проекта в среде разработки Adobe Flash укажите более новую версию проигрывателя
Привет автору!
Вот незадача, казалось бы всё обсудили, всё рассказали, но… Не получается ничего в Adobe Flash CS3
Код вставлен именно в кнопку, файл загружен на сервер. Но в чем-то засада. Может в том, что русскоязычная версия программы?
Короче, раньше, на восьмой версии, таких проблем с гиперссылкой в кнопке не было….
И представить, что же может глючить, хотя, сообщение об ошибке не поступает….
И слоя всего два. Так что запутаться невозможно…
Я бы выложил пример, но только после вашего одобрения…
Кстати, ваши файлы которые с примерами, на депозите, почему-то с пустыми папками.
Только что скачал с депозита пример урока и никаких проблем не возникло. Никаких пустых папок, файл проекта открывается и компилируется.
Здраствуйте, жсе делаю как указали использую Action Script 2.0 и даже експортирую ролик в Flash Player 8, но все же не работает и выводится ошибка связанная с локальностью ролика.Как с этим справиться?????????????
В подсказке Виктору было написано — на баннер жать не надо, нажимайте на файл с расширением .html, который появляется в папке с баннером после того, как вы нажали F12. Но ведь в конечном итоге сново приходится нажимать на баннер
Kuki, публикуйте баннер на сайте и нажимайте на него сколько угодно 🙂
Автору РЕСПЕКТ, на базе его файла сделал баннер, ВСЕ СУПЕРРРРРРРР!!!!!!!!!!!!!!!!!!!!
спасибо большое мне очень помогло
Здраствуйте!! а как писать кад, если хочу создать ссылку не на веб страницу, а скажем напримерD:\ddd.html
Спасибо огромное! Спасли!!!
Ребята, подскажите плиз! Сделала всё по этому уроку, а получилось вот какая незадача: если просматривать сайт под Опера то всё работает, а вот под Хром и ИЕ не работает ссылка в банере.
Знаю точно, что не первая с такой проблемой, но я уже все везде перепробовала, и обьект у меня button и вставляю я скрипт в кнопку, т.е. как я поняла, выделаю непосредсвенно кнопку и вставляю скрипт, но все равно он мне ету ошибку выдает. Помогите плиз!
Scene=Scene 1, layer=Layer36, frame=1:Line 1: Mouse events are permitted only for button instances
on (release) {
Scene=Scene 1, layer=link, frame=1:Line 2: ‘)’ or ‘,’ expected getURL(_http://alteragroup.ru, «_blank»);
Lilit, вы действительно, не первая с этой ошибкой. Внимательно прочитайте текст статьи, там дан ответ на ваш вопрос. Вы вставляете код не в кнопку, а в кадр, кнопка у вас не в фокусе.
Спасибо Огромное! Очень помогла ваша статья! Флешки раньше делала, но только сейчас встала задача с ссылкой, если бы не вы, не знаю что и делала бы)))
спасибо! Разобралась!
Здравствуйте!
Есть банер флеш. Кнопка сайта. В нем ссылка прописана. Банер размещен на сайте.
Так вот. переход по клику на банере работает только на этом сайте. При вставке кода на другом сайте банер перестает быть кликабельным. Может подскажете что?
Скажите плиз как в коде написать что бы ссылка была не на веб страницу а на страничку на компе)))
on (release) {
getURL(«file://localhost/C:/Users/Taran/Desktop/index-5.html»);
}
мну так не надо)))
хотелось бы что бы если в другое место перемещал то страница бы открывалась а не приходилось бы опять менять код))
Помогите плиз))
Огромное СПАСИБО !!!
Все чётко, без лишних слов и текстов.
День добрый. Хочу поблагодарить, но есть маленькая помарочка у меня. Подскажите пожалуйста. Есть у кнопки четыре положения, при наведении меняет цвет и при нажатии должна работать ссылка, но она срабатывает в момент, когда проводишь медленно и возникает как мерцание и появляется цвет как в спокойном состоянии. Пробовал менять цвета состояния всё равно и такое во всех браузерах. Может подскажите где искать «зверя»? С уважением.
Здравствуйте.
Такая же проблема, как и выше.
Нажимаю F12, появляется файл .html, в браузере открывается, но при нажатии на баннер — ошибка «Adobe Flash Player остановил потенциально безопасную опреацию…». Также баннер активируется только после клика на нём мышью (это в Opera, в Explorer активен сразу). Это все в Windows XP.
В Windows Vista и 7 при открытии того же опубликованного .html при нажатии на баннер вовсе ничего не происходит.
При открытом флеше (Test Movie) или при публикации в .exe всё работает во всех ОС.
Код Action Script точно вставлен в кнопку, а не в кадр кнопки. Статью статью «Как правильно публиковать Flash-ролики» прочитала, делала, как написано там — то же самое.
Подскажите что-нибудь, пожалуйста. Особенно насчет ОС.
Спасибо мужик! мне єта статья очень сильно помогла. ТЫ МЕНЯ ВЫРУЧИЛ!
Мега зачетная пошаговая инструкция! Громадное спасибо, а то уже хотел за деньги делать банер!!
Подскажите пожалуйста как сделать банер: при выводе на странице появляется 1 картинка, которая имеет кликабельную ссылку на сайт 1, через 3 секунды появляется 2 картинка (вместо 1-й) которая имеет кликабельную ссылку уже на сайт 2.
через 3 секунды банер показывается с начала.
Подскажите пожалуйста почему ошибка **Error** Scene=Scene 1, layer=Layer 4, frame=1:Line 1: Mouse events are permitted only for button instances
on(release){
Total ActionScript Errors: 1 Reported Errors: 1
Добрый день! чтобы не мучить бесплатными расспросами хочу заказать баннер со ссылкой с исходниками и подробным описанием с самого первого шага. Как это сделать? в Adobe Flash CS3 Professional
Zara, очевидно код не на кнопке.
такая проблема:
делаю кнопки. собираю их из импортированных вайлов адоб иллюстратор. Все нормально, кнопки меняют свою форму при наведении, но скрипт не срабатывает. Никаких ошибок не выводится. Если делаю все тоже самое но с графикой нарисованной в самом флеше — все в порядке. как можно победить подобную проблему?
В некоторых случаях помогает команда break appart. Но это, к сожалению, не тот случай.
Заранее спасибо.
Хорошо,интересно,а как сделать ,чтоб открывшийся сайт в новой вкладке был -ну допусти 300Х460 пикселов и чтоб можно его вынести из браузера.Вот пример Maxtho 3 имеет такую функцию.Там предлагается возможность открыть в отдельнов окне.При этом материнское окно складываешь,листаешь по другим вкладкам а оно рядом висит пока не закроешь. Эта функция построена на Adobe Flash Player-е и туда можно установить скрипт видео чата? Вот человек предлагает такой вариант ,но не знаю по какой причине не работает:
<html>
<head>
<script language=»JavaScript»>
<!— hide
function openWin3() {
myWin= open(«», «displayWindow»,
«width=500,height=400,status=yes,toolbar=yes,menubar=yes»);
// открыть объект document для последующей печати
myWin.document.open();
// генерировать новый документ
myWin.document.write(«<html><head><title>On-the-fly»);
myWin.document.write(«</title></head><body>»);
myWin.document.write(«<center><font size=+3>»);
myWin.document.write(«This HTML-document has been created «);
myWin.document.write(«with the help of JavaScript!»);
myWin.document.write(«</font></center>»);
myWin.document.write(«</body></html>»);
// закрыть документ — (но не окно!)
myWin.document.close();
}
// —>
</script>
</head>
<body>
<form>
<input type=button value=»On-the-fly» onClick=»openWin3()»>
</form>
</body>
</html>
Если не лень прокомментируй и подскажи как настроить .
Если есть ,что сказать по этому вопросу ,буду признателен. Дай пожалуйста знать по почте и я прийду посмотрю. Заранее благодарю!!!
Спасибо,все очень понятно,но вот если я хочу чтоб, по клику открылась не одна ссылка ,а например две ,это возможно?
Ребята подскажите все сделал, все работает, но вот только когда банер вставил в сайт, курсор при наведении не меняется пока не кликнишь один раз, Как исправить??? Проверял на Опере…
Очень помогло, спасибо!