Достаточно часто при создании баннеров на Flash требуется, чтобы текст баннера менялся время от времени. Например, можно сделать универсальный акционный flash-баннер, который рекламирует обучающие семинары компании и менять в них дату проведения мероприятия и его тему. Или же баннер, который демонстрирует хиты продаж с ценами, которые тоже время от времени меняются. Конечно, можно сделать базу данных и читать информацию из нее, но если нужно менять 1-2 параметра в баннере, морочиться с базой необязательно. Можно читать параметры для flash-ролика из текстового файла с расширением .txt с помощью кода ActionScript. И сделать это совсем не сложно.
1. Открываем среду разработки flash. В уроке используется Adobe Flash CS3 Professional, но не обязательно использовать именно ее. Adobe Flash 8 тоже подойдет, исходник .fla в скачанном архиве к этому уроку сохранен для Flash 8. Более ранние версии Flash проект .fla не откроют, хотя код ActionScript урока в них работать будет.
2. Создаем новый проект Flash. Он обязательно должен использовать ActionScript 2.0, для ActionScript 3.0 нужны совсем другие действия.

3. Указываем размер будущего flash-ролика, частоту кадров, цвет фона, настройки публикации и т.п. Добавляем в проект Flash слои с картинками, при необходимости добавляем анимации согласно сценарию нашего flash-баннера. В этом уроке нет анимации и картинок, чтобы они не отвлекали от основной темы.
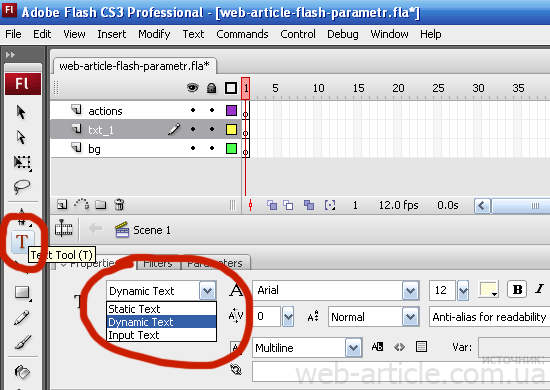
4. Добавляем динамический текст в отдельном слое нашей флэшки. Для этого выбираем инструмент Текст (T) и в выпадающем списке окна Properties выбираем пункт Dynamic Text:

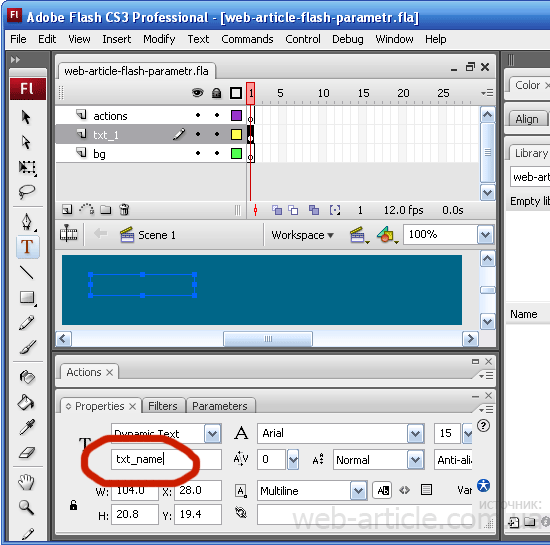
5. Кликаем на заготовке баннера в нужном месте и в нужном кадре слоя txt_1 и даем имя текстовому полю. В нашем случае поле динамического текста flash для отображения названия баннера называется txt_name:

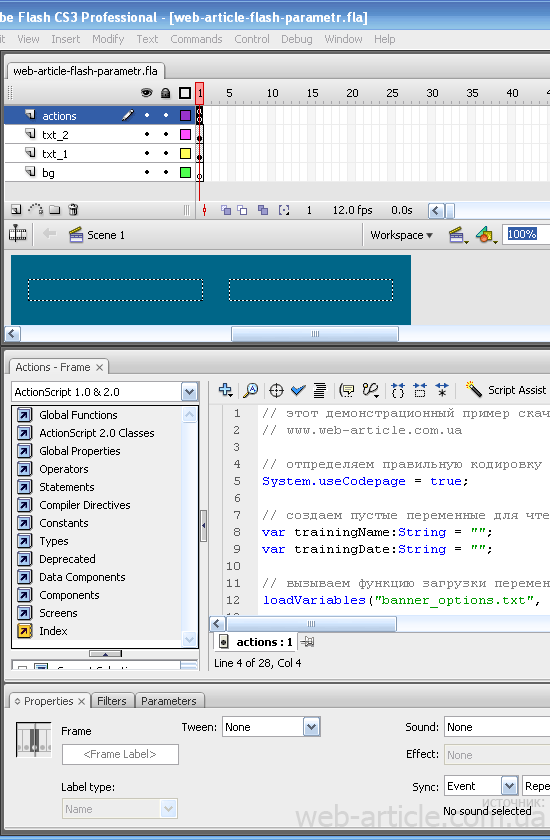
6. Добавляем еще одно динамическое текстовое поле flash в отдельном слое для даты или любой другой информации, присваиваем ему имя txt_date. Меняем размеры текстовых полей, их расположение относительно друг друга, устанавливаем нужные характеристики текста (цвет, шрифт, выравнивание и т.п.) согласно сценарию баннера.
7. Создаем в блокноте текстовый документ для параметров баннера. Имя и расширение файла с параметрами баннера: banner_options.txt. В принципе, можно придумать любое другое имя для файла с параметрами нашего flash-баннера. Тогда нужно исправить название текстового файла в коде ActionSctipt.
В текстовом файле с параметрами для flash должен быть следующий код:
trainingName=Акция «Название акции»&trainingDate=20 января 2010 г
Думаю, интуитивно понятно, что
trainingName – переменная, в которой хранится значение первого текстового поля, считанное из текстового файла
trainingDate – переменная для хранения текста для второго текстового поля, считанного флэшкой из файла banner_options.txt.
Значение параметров пишется без кавычек (если только вы не хотите, чтобы эти кавычки отображались) и для первого текстового поля находится между символами «=» и «&», а для второго – после символа «=».
Если динамических текстовых полей больше, чем два и нужно добавить больше параметров, после значения второго параметра в текстовом файле без пробела ставим еще один символ «&», далее имя переменной из кода ActionScript, символ «=» и сразу же без пробела значение следующего текстового поля.
Баннер способен корректно читать русский текст, латиницу и цифры.
Файл с параметрами должен лежать на сервере в одной папке с баннером или в любом другом месте интернета, если вы укажете в коде ActionScript абсолютный адрес (URL) к файлу параметров.
8. Добавляем ActionScript для чтения параметров баннера из текстового файла. В нужном кадре (в котором должен появиться текст из файла) отдельного слоя actions добавляем следующий код ActionScript 2.0:
1 2 | // отпределяем правильную кодировку файла параметров: System.useCodepage = true; |
// создаем пустые переменные для чтения значений из файлов:
var trainingName:String = «»;
var trainingDate:String = «»;
// вызываем функцию загрузки переменных с именем нашего файла:
loadVariables(«banner_options.txt», _root);
// запускаем таймер для проверки, загрузились ли переменные
gd = setInterval(checkLoading, 10);
// функция, проверяющая, загрузились ли переменные:
function checkLoading() {
// если значения переменных не пусты, то они загружены.
if ((trainingName != «») && (trainingDate != «»)) {
// останавливаем таймер
clearInterval(gd);
//выводим в текстовое поле обе переменные, разделенные дробной чертой.
txt_name.text = trainingName;
txt_date.text = trainingDate;
}
}
Получится примерно так:

9. Готово: flash-баннер читает текст из внешнего источника (текстового файла). Нажмите на клавиатуре F12 при активном окне своей среды разработки Adobe Flash, чтобы увидеть результат выполнения урока. Не забудьте сделать готовый flash-баннер кликабельным.

Денис, нет, такого готового шаблона у меня нет
добрый день!
на основе данной статьи пытался сделать интерактивную флеш-открытку. что-то слишком сложно. есть может у вас способ.
это интерактивная открытка. нарисована. какая-нить сцена(например двое целующихся) с предложением ввести свой текст поздравления и отправить его на электронную почту.
заранее спасибо!
P.S. Большое спасибо, статья помогла, но не могли бы вы мне объяснить как это же сделать с картинками?
здравствуйте
хорошая статья, но вот не могу понять как создать динамический флеш баннер (что бы подгружать определенную картинку…)
не могли бы вы мне объяснить как это сделать?
Как я понимаю, скрипт дает команду брать нужную инфу из внешнего источника. Вот и все. Тобишь если взять этот код за основу, только указать вместо текстов правило для изображений с конкретным именем и конкретным местом, должно произойти тоже. Меняем картинку присвоив новой старое имя, и вуаля.
Но это мысли человека не орудующего с флешом.