Никого не удивляют акционные баннеры, иконки или графические меню, сделанные с помощью JavaScript, которые могут слегка меняться при наведении на них указателя мыши. Интерактивная анимация, которая состоит всего из двух кадров (активно/неактивно), имеет ряд преимуществ: она недорогая, легко создается, быстро загружается и при этом заметно оживляет сайт, делая его более дружественным для посетителя. Чаще всего такая двухкадровая css-анимация (также известная как спрайты css), реагирующая на действия пользователя, создается с помощью JavaScript или CSS. В этом уроке мы рассмотрим второй способ, т.к. анимация с помощью каскадных стилей имеет ряд преимуществ перед скриптовой анимацией.
Ярким примером использования возможностей CSS для реализации интерактивной двухкадровой анимации является сайт украинской художницы Елены Миросединой:

Многие графические элементы на этом сайте, включая меню, меняют цвет или форму при наведении на них указателя мышки. Получается достаточно весело, оригинально и в то же время не утомительно. Рассмотрим подробнее, как это сделано, на примере пункта меню «english».
![]() Бесплатно скачать коды урока интерактивной CSS-анимации
Бесплатно скачать коды урока интерактивной CSS-анимации
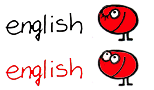
1. Подготовка картинок. Идея такой двухкадровой анимации проста: во время верстки сайта нарезаются картинки двойного размера. Одна картинка содержит сразу 2 кадра анимации: верхний (неактивный, который видно сразу после загрузки страницы) и нижний (активный, который мы увидим вместо неактивного, если наведем на картинку указатель мыши):

В нашем случае верхним неактивным кадром будет черная надпись и красный человечек с закрытым глазом, а красная надпись и человечек с двумя открытыми глазами будет нижним активным кадром интерактивной анимации.
2. Описываем анимацию в классах CSS. В файл со стилями CSS, например, style.css, вписываем 3 css-класса, которые будут управлять поведением нашего интерактивного пункта меню:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .english { margin: 0px; /* без отступа снаружи ячейки */ padding: 0px; /* без отступа внутрь ячейки */ width: 154px; /* ширина картинки */ height: 45px; /* высота картинки */ background-image: url(../img/english.gif); /* относительный путь к двухкадровому изображению */ background-repeat: no-repeat; /* фон не должен повторяться */ float: right; /* плавающий блок с выравниванием вправо */ overflow: hidden; /* обрезать содержимое, если оно больше указанных размеров */ } .english a { margin: 0px; padding: 0px; width: 154px; height: 45px; background-image: url(../img/english.gif); background-repeat: no-repeat; background-position: 0px 0px; /* показывать первый кадр без смещения */ float: right; overflow: hidden; } .english a:hover { width: 154px; height: 45px; background-image: url(../img/english.gif); background-repeat: no-repeat; background-position: 0px -45px; /* показывать нижний кадр, сместив вверх половину картинки */ float: right; } |
Первый класс CSS english задает общий стиль для ячейки, в которой будет находиться этот графический пункт меню, второй класс english a описывает стиль ссылки (картинка будет являться ссылкой) и третий класс english a:hover задает смещение вверх двухкадрового изображения при наведении на картинку указателя мыши.
3. Код HTML для вставки анимации на страницу сайта. Остался последний маленький штрих – связать созданную ранее двухкадровую картинку и код CSS с HTML-страницей, на которой должна находится наша интерактивная анимация:
1 | <span class="english"><a href="english.html" target="_parent" title="English version" rel="noopener noreferrer"></a></span> |
Вот и все, анимация готова. Вы можете бесплатно скачать все коды этого урока.
По сравнению с анимацией JavaScript способ создания двухкадровой анимации с помощью стилей CSS (спрайты) имеет ряд преимуществ:
- Более простой и понятный код.
- Картинка загружается сразу вся, потому нет задержек при подгрузке второго кадра с помощью JavaScript.
- Анимация будет работать в любом случае, даже если в браузере пользователя отключена возможность выполнения скриптов JavaScript или запрещена анимация.
- Анимация с помощью спрайтов CSS одинаково работает во всех браузерах, выпущенных даже 5 лет назад.
- Смена кадров при наведении указателя мышки происходит мгновенно, нет никакой задержки даже на самых слабых компьютерах.
Описанный в этом уроке способ делать анимацию с помощью CSS-спрайтов можно применять на любом сайте, например, для изменения цвета нестандартных иконок для контактов, поиска, карты сайта и т.п. при наведении на иконку указателя мышки.
Также рекомендуется создавать один единственный спрайт для всего сайта и использовать смещение по высоте или ширине, чтобы получить доступ к нужной картинке при наведении указателя мыши. Так ваш сайт будет быстрее загружаться: чем меньше файлов, тем быстрее браузер и сервер обрабатывают запросы на их получение и отрисовку.

маля,
для работоспособности кода этого урока непринципиально, к контейнеру DIV цепляется класс или к контейнеру SPAN. При желании этот класс CSS и к ячейке таблицы можно привязать.
Распакуйте скачанный архив примера, запустите index.html из примера, наведите указатель мыши на картинки на странице — они двигаются? Если да, значит, принцип работает.
Попробуйте в этом же примере добавить свою картинку. Для этого сначала сделайте в Фотошопе двухкадровое изображение, затем скопируйте, переименуйте и внесите изменения в имена, размеры и смещения CSS-классов (ведь ваша картинка не обязательно такого же размера, как в примере и на величину смещения это тоже влияет).
Вероятно, причина в невнимательности: или имя CSS-файла неверное указали, или пути к картинкам или их размеры и смещение неправильное. Начните заново, постепенно меняйте пример так, как вам нужно и проверяйте после каждого изменения, не пропала ли работоспособность кода. Удачи 🙂
что то не получилось. уж извините меня, флудершу.
стиль, я так поняла, пишем в отдельном документе, а в самой страничке делаем на него ссылку так? вот стиль написать получилось(инструкция подробная, спасибо) а вот код не работает. скачала коды к этому уроку, так там код вообще другой. не < span class…>, a <div class…>. может разницы не имеет, но обьясните пожалуйста.
Да не, нормально всё, по крайней мере, такое возможно — точно. И работать будет действительно во многих браузерах.
Будет работать, если пользователь не отключил стиль страницы или не применяет свой. Тогда на сайте, который приведен в качестве примера, ничего не работает и даже не видно. Это неправильно
Зачем дублировать свойства .english в .english а? нет смысла в переназначении, можна было управиться в два класа.