
Сетки позволяют создавать прочную структуру и форму в веб-дизайне. Так же, как в программировании рекомендуется организация модулей и разделов кода, система сеток может помочь при веб-проектировании. Сетки не только полезны для дизайнеров и разработчиков — они хороши и для пользователя тоже. Использование системы сеток не означает, что ваши проекты станут скучными или квадратными. Но их гораздо проще будет привязать к адаптивному или отзывчивому типу дизайна, что в век доминирования мобильных устройств очень важно.
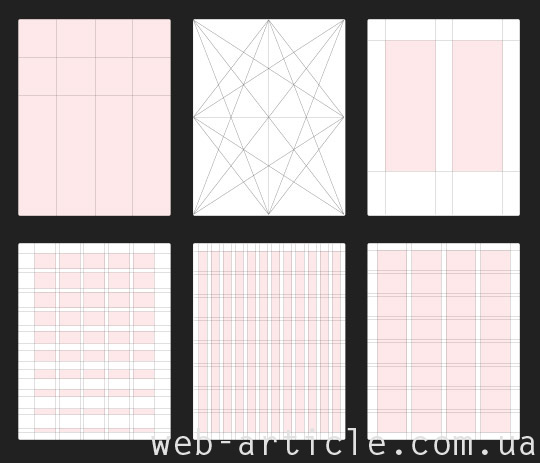
Что такое сеточная система? Очень просто — структура, содержащая серию горизонтальных и вертикальных линий, используемая для организации контента. Сетки (грид-системы, от англ. Grid) уже давно используются в печатных изданиях, но с их введением в CSS, они в настоящее время используются почти как стандарт и в веб-дизайне.
Хотя ваша сетевая система является тем, что в конечном итоге будет невидимым для вашего конечного пользователя, она может помочь вам в создании макетов для вашего дизайна. Но, как и все правила при проектировании (а иногда и при разработке), они созданы для того, чтобы их иногда нарушать. Вам не обязательно всегда строго придерживаться вашего сеточного макета, но вы должны понимать грид-систему, прежде чем вы сможете нарушать правила. Как утверждают специалисты веб-студии, эти несложные правила помогут вашему сайту занять достойную нишу на рынке электронной коммерции.

В интернете есть много сеток, основанных на CSS, а также множество доступных средств создать собственную грид-систему. Это полностью зависит от вас, какой из них вы выберете при разработке, например, рамки CSS могут быть вам знакомы, как разработчику, так что вы можете попробовать свои силы в работе с ними, а можете использовать другие, привычные вам, например слои с сетками в Photoshop. Сетки позволяют легко использовать правильные пропорции и находить нужный баланс между всеми элементами дизайна, к тому же они очень гибки. К отрицательным моментам можно отнести возникающую у некоторых дизайнеров психологическую зависимость и боязнь выйти за рамки сеточного шаблона. Поэтому важно держать глаз свежим и не бояться отказываться от не устраивающих вас элементов, даже если это нарушит баланс.
