В этой статье я не буду рассказывать о технической стороне вопроса ускорения работы Фотошопа. Сколько должно быть жестких дисков и оперативной памяти мы подробно обсудим как-нибудь потом. На моем рабочем компьютере двухъядерник 1.86 ГГц, 3 ГБ оперативки и 2 винчестера по 250 Гб. Мне это позволяет комфортно работать. Но помимо мощного компьютера очень важно правильно организовать свою работу и не тратить слишком много времени на решение стандартных задач. Предлагаю свой рецепт из 10 основных правил ускорения работы в Фотошопе.
1. Как можно чаще используйте комбинации горячих клавиш. В Photoshop, как и в любой сложной программе, существует множество полезных сочетаний горячих клавиш. Выучить их все очень сложно, но запомнить основные просто необходимо.
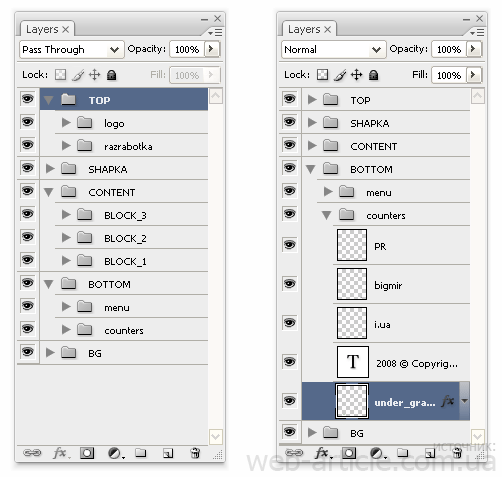
2. Не ленится переименовывать слои и давать им осмысленные имена. Если в проекте 5-10 слоев и работать с ним 10 минут, то можно не заморачиваться с именами. Но в сложных макетах может быть пару сотен слоев, а имя слоя Layer 146 ни о чем не скажет через месяц ни вам, ни другому дизайнеру, ни заказчику. Разобраться, конечно, можно, но на этот нудный процесс уходит время и нервы.

3. Группируйте слои Photoshop в папки. Даже если вы строго следуете предыдущему совету и все слои у вас имеют оригинальные названия, нужно обязательно завести привычку группировать слои в папки. А в папках создавать подпапки, тем самым создавая четкую структуру проекта. Более того, названия папок верхнего уровня, которые содержат много других подпапок, лучше писать только прописными буквами. Тогда интуитивно понятно, что папка содержит подкаталоги.
4. Не бойтесь большого количества направляющих в проекте. Направляющие, сетки, линейки – это необходимые строительные леса для любого сложного проекта в Photoshop. Если не ленится их создавать, вы сэкономите много времени на последующем выравнивании и перемещении элементов дизайна. Тем более что комбинация CTRL+H позволяет быстро скрыть или снова отобразить направляющие, а комбинация CTRL+R – скрыть/показать линейки.
5. Создавайте для каждого проекта свою папку на жестком диске, а в ней — подпапки для разных типов данных. Практика показывает, что к ранее выполненным работам приходится время от времени возвращаться: то клиент решил сделать «новогоднюю» шапку для сайта, то еще один баннер, похожий на заказанный год назад. И чтобы найти утвержденный вариант дизайна сайта или обработанный промежуточный рисунок, очень важно все хранить в нужных папках с говорящими названиями.
Например, у меня на отдельном разделе диска существует очень важная папка Work, а в ней содержатся папки текущих клиентов. Каждая папка названа так же, как компания, для которой делается сайт, или так, как пишется их домен. В этой папке, как правило, есть подпапки:
- logo (для разных версий и форматов логотипов)
- maket (для макетов дизайна)
- pictures (для необработанной графики и фото)
- info (для присланной клиентом информации)
- banners (с подпапками типа 468×60, в которых хранятся баннеры разных размеров и версий)
- site (для сверстанных HTML-страниц этого проекта)
- tmp (для временных файлов, промежуточных вариантов обработанной графики и всего того, что не является готовым продуктом, но еще может пригодится).
Кроме того, все важные файлы называются по определенной системе. Например, в названии макета дизайна сайта сначала идет название компании или домена, затем тип страницы (главная, каталог, контакты и т.п.), а затем версия дизайна. Выглядит примерно так: gravitacia_portfolio_03.psd.

Завершенные проекты перемещаются в отдельную папку Arxiv, что позволяет уменьшить время поиска нужного каталога среди десятков уже неактуальных проектов. Но, в то же время, при необходимости в архиве всегда можно быстро найти нужный проект, поскольку вся информация структурирована по одним и тем же принципам.
6. Настройте интерфейс Photoshop по своему вкусу. Фотошоп – программа сложная и многоцелевая. Уберите ненужные вам окна и закладки с рабочей области – чем меньше элементов приходится таскать из угла в угол, тем больше экономится времени. Кроме того, знание комбинаций горячих клавиш поможет открывать и прятать ставшие ненужными окна. Например, я вообще не пользуюсь окном Navigator, потому что намного удобнее и быстрее использовать комбинации клавиш CTRL+ALT+НОЛЬ, CTRL+ПЛЮС и CTRL+МИНУС.
7. Создайте свои библиотеки часто используемых элементов. При создании практически любого дизайна сайтов используются типичные элементы: выпадающие списки, кнопки, счетчики, логотипы веб-студии, иконки и т.д. Лучше один раз потратить время и создать несколько PSD-файлов с наборами нужных элементов. Их использование в дальнейшем сбережет уйму времени, которое можно потратить на что-то более интересное.
8. Как можно чаще сохраняйтесь и не ленитесь сохранять промежуточные результаты работы. Привычка жать CTRL+S каждые 5 минут – это очень хорошая привычка. Ничто так не портит настроение, как потерянные 2 часа работы в результате выключения света или сбоя программ. Также нередки ситуации, когда заказчик отменяет собственные изменения в дизайне, а у вас не сохранена предыдущая версия…
9. Собирайте примеры красивых и оригинальных дизайнов. Коллекция вдохновляющих дизайнов поможет существенно сэкономить время на разработке своего проекта. В подавляющем большинстве случаев изобретение велосипеда не требуется и не оплачивается. Просмотрев примеры десятка-другого дизайнов сайтов, буклетов или баннеров обычно начинаешь лучше понимать, что нужно сделать и как заказанный дизайн будет выглядеть. Кроме того, типичный дизайн, например, интернет-магазина, позволяет не забыть, какие поля нужно нарисовать в корзине сайта. Но в тоже время нужно понимать разницу между использованием удачных идей для вдохновения и копированием чужой работы.
10. Читайте и выполняйте уроки Photoshop. Например, отличные уроки Фотошопа можно найти на globator.net. Даже если сам результат выполнения урока вам не нужен, его повторение дает знания и опыт, показывает придуманные кем-то оригинальные решения поставленной задачи. Любую работу можно выполнить разными способами, а опыт подскажет, какой способ даст наилучший результат с наименьшими затратами времени и энергии.
11. Купите хороший компьютер или немного обновите старый. Если же все вышеозначеные советы вам никак не помогли быстро освоить компьютерную графику и ускорить работу популярного графического пакета Photoshop, вероятно, вам следует менять свой рабочий компьютер. Или же можно заказать его апгрейд — вполне возможно, что просто докупив оперативной памяти (которая очень нужна при работе с большими «слоеными» psd-файлами) или «поганяв вирусы» можно добиться существенного прироста производительности рабочей машины.
Удачных вам творческих экспериментов!

Более чем практичные и правильные советы. Я как то писал в Photoshope на заказ страницу сайта (типа дизайн страницы), так мне заказчик вернул и сказал все сделать по папка и слои с наименованиями….так я облажался на первом заказе…знай я эти советы раньше не было бы такой ситуации….Спасибо за пост. Распечатал и повесил в офисе, так сказать для будущих поколений.
Также хорошие советы: не объединять слои преждевременно, не спешить переводить текст в растр, делать бэкап файла.
Спасибо! Очень полезная статья… PS стало на много быстрее работать