На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop. Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь добавлением простой рамки толщиной в 1px:
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать аватарку с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами.
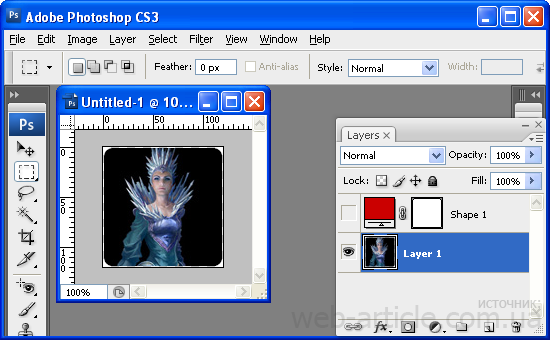
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3, но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно уменьшить его размер и/или вырезать нужный фрагмент в Фотошопе перед началом закругления углов.

3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C, чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N) и вставляем в него скопированный рисунок (Ctrl+V). При этом фон в новом окне должен быть либо прозрачным, либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
4. Создаем новый слой (Ctrl+Shift+N). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:

5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius, характеризующий степень закругленности угла, для этого урока равен 8, но вы можете изменить его по своему усмотрению:

6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре комбинацию горячих клавиш Photoshop Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift, размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:

7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:

8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete, чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:

10. Рисунок без острых углов готов. Можно сохранять его в нужном формате и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD, чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W).

А не легче выделить всё — Выделение — Модификация -Оптимизировать — выбрать радиус — Ок?
Распишите пошагово ваш способ, со скриншотами и подробными пояснениями для новичков — и вы увидите, что проще не будет. По-другому, но не проще
Делаю всё как написано но,в том месте где надо нажать комбинацию ктрл + шифт + i . мне пишет «не было выделено ни одного пиксела» тыкал тыкал,один раз получилось и всё.больше не получается закруглить углы.так и не понял в чём проблема.
:pray: Мои кривые руки таки закруглили углы @_@
Круть! Спасибо! А я все стёрочкой чикал! ))) Большое спасибо автору!
После того, как нарисуете форму с закругленными краями, нужно слой картинки перетащить вверх и нажать Ctrl+Alt+G
Способ интересный, а то все по старинке четыре кружка, сверху кубик, вот и маска готова. старый проверенный способ…
Спасибо автору!! А я не только с закругленными углами навырезала картинок, но и звездочкой, сердечком, треугольничком. Ах! Какая прелесть!
Нужно сохранять картинку в 24-битном PNG, который поддерживает прозрачность и в то же время позволяет сохранять фотографии в приемлемом качестве. При сохранении картинки в формате JPEG прозрачные области автоматически станут цветными (по умолчанию — белыми).
сделала всё в точности как написано.
всё получилось..практически.
решила вставить картинку в предисловие. думала,что будет просто картинка с закругленными краями,а всё равно белый прямоугольник присутствует,хотя при обработке фото сделала прозрачным.
Огромное спасибо! Конечно скругленные уголки немного выделяются на фоне, но это уже не существенно !
Вася, жизнь вообще штука сложная…
И нихера не понятно..
Округлить углы это я уже умею, но вот когда сохраняешь изображение в «JPG» фон так остается белым как от этого избавится, чтобы заднего не фона видно???
Не сохраняйте в JPEG, этот формат не поддерживает прозрачность. Рекомендую сохранять в PNG или GIF. В статье это написано
Alexandr, сразу видно в combats играете?)
уже не играю 🙂
И все-таки проще через Модификацию:
Ctrl+A — Выделение – Модификация
Выбираю границу 1 пик — у меня без этого шага остальные пункты модификации не доступны;
Следующий шаг — Модификация -Оптимизировать – выбрать радиус – Ок
Нажимаю Delete
И вуаля — Готово! 😉
Пользуйтесь на здоровье
А мне нравится такой вариант. постоянно им пользуюсь. По шаблону.
Хоть убейте, у меня нет окошка с радиусом, когда выделяю картинку(((((((((((((((((((((
Liliya, не в выделении. Радиус выставляете когда рисуете квадрат через функцию «U». Там есть квадратик с радиусами. Визуально это второй пункт вниз от «Т» (текст).
Огромное спасибочки, все понятно и получилось с первого раза!
WOW! Работаю в гимпе, в нем это делается вызовом меню «Выделение»->»Закруглить прямоугольник» 🙂
Попробовал фотошоп, как вы в нем вообще работаете? 🙂
Соболезную и сочувствую всем фотошоперам, на редкость тупой редактор. 🙂
Sergey, спасибо за более быстрый способ (автору урока тоже спасибо);
вопрос к Sergey:вот обрезала я края, а как потом фон белый убрать с тех мест, где обрезано?
Эка вы все сложно делаете…
Там же буквально несколько кликов мышкой. Ctrl+J (копия слоя, если надо прозрачность). Rounded Rectangle в режиме Paths. Сделать обводку как надо, на вкладке Paths с контролом кликаем — получаем выделение. Потом можно Ctrl+I, Del или Ctrl-C, Ctrl-V
Druid, то же самое, только очень коротко (и потому для новичка не очень понятно) написано :).
Самый понятный урок который я нашла! Спасибо! Все получилось красиво и аккуратно! нужно только внимательно и вдумчиво все делать)
Написано чётко и конкретно,без лтшних отступлений и ничего не упущено
Читал,делал и всё вышло.
До этого пару часов пытался то найти,то разабраться.Уже думал завести программульку для их обрезки,а тут те раз..и всё !
Спасибо.
Большое спасибо, очень быстрый способ =)
Только в 8-м уроке с зажатым Ctrl надо нажать не на красный квадрат а на фигуру слева от него. Так по крайней мере у меня получАлось. Photoshop CS5
Если сохранять картинку в gif, то она теряет в качестве очень сильно (у меня, по крайней мере, так). Если в png-24, то начинает весить в 5 раз больше. Где же найти золотую середину? В jpg — да, нет прозрачности…
Galina
О том, какой формат файла выбрать и в чем их отличие, я писал в отдельной статье:
https://www.web-article.com.ua/2009/rastrovye-graficheskie-formaty-dlya-web/
У меня все равно остаются белые края! Хоть при сохрании в PNG, хоть при сохранении в GIF!
А я закругляю углы без фотошопа, в онлайн сервисе roundpic, там можно сделать уголки прозрачными
Прикольно! Сразу получилось. Вопрос от «чайника». Если можно. Мне нужны не квадратики, а ромбики. Есть ли возможность инструмент Rounded Rectangle Tool (U) заранее повернуть на 45 градусов? Спасибо за информацию!